Hello Docusign community,
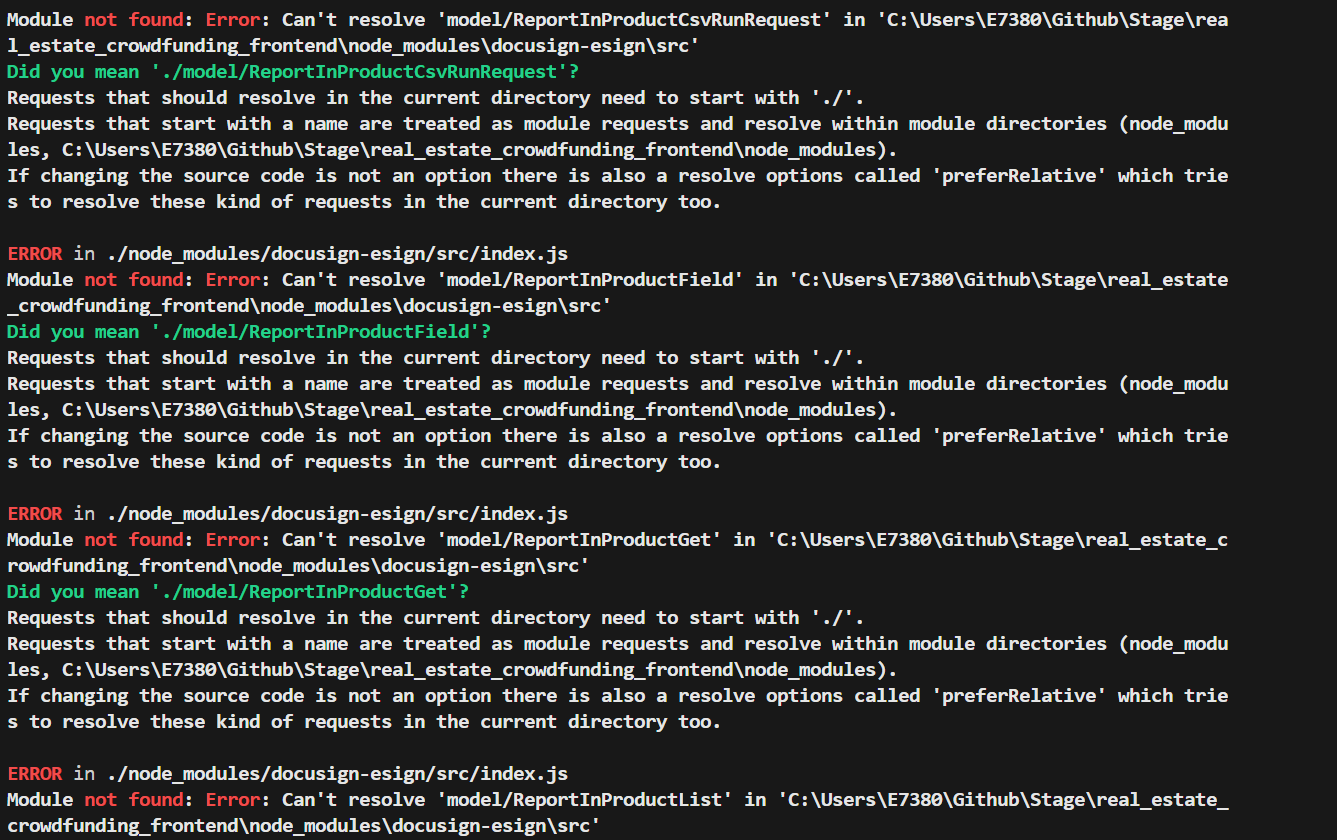
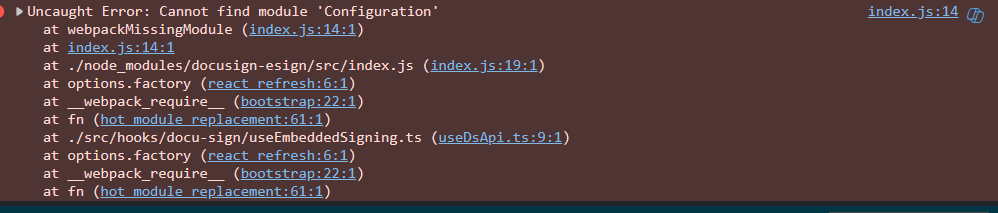
I'm currently integrating Docusign's embedded signature feature into my React TypeScript application. I've followed the steps in the documentation and installed the necessary dependencies, but I'm encountering an error where 'docusign' is not defined. This error appears multiple times throughout my code (e.g., Line 112:26). Can anyone help me understand why this error is occurring and how I can resolve it? here is an image of what is displayed in my browser console:

Thanks !
 Back to Docusign.com
Back to Docusign.com