Import in index.html
<script src='https://js-d.docusign.com/bundle.js'></script>
In signing page component:
import { Component, OnInit, input, AfterViewInit } from '@angular/core';
import { Input } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
declare const DocuSign: any;
@Component({
selector: 'app-focused-view-signing',
imports: [],
templateUrl: './focused-view-signing.component.html',
styleUrls: ['./focused-view-signing.component.css']
})
export class FocusedViewSigningComponent implements AfterViewInit {
integrationKey: string = 'xxxx'; // Replace with your integration key
constructor(private route: ActivatedRoute,) { }
ngAfterViewInit() {
const url = this.route.snapshot.paramMap.get('url');
console.log('Input URL:', url);
DocuSign.loadDocuSign(this.integrationKey)
.then((docusign: any) => {
const signing = docusign.signing({
url,
displayFormat: 'focused',
style: {
branding: {
primaryButton: {
backgroundColor: '#333',
color: '#fff',
}
},
signingNavigationButton: {
finishText: 'You have finished the document! Hooray!',
position: 'bottom-center'
}
}
});
signing.on('ready', (event: any) => {
console.log('UI is rendered');
});
signing.on('sessionEnd', (event: any) => {
console.log('sessionend', event);
});
signing.mount('#agreement');
})
.catch((ex: any) => {
console.error('Error loading DocuSign:', ex);
});
}
}
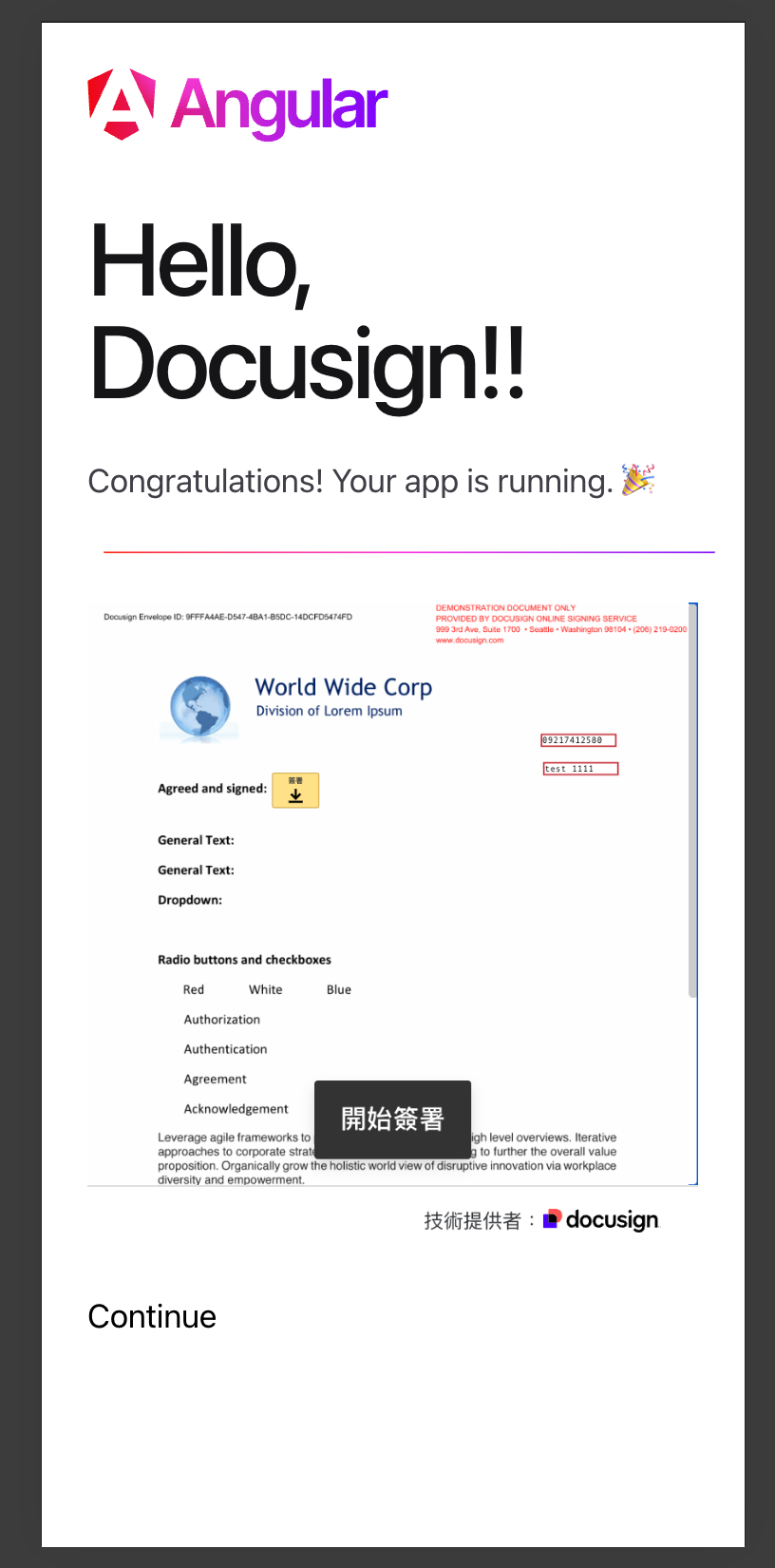
Result:
I got envelope properly but can’t sign it. The page was not interactive.

There’re some error or warning in console:
- Error importing mockServiceWorker.js NetworkError: Failed to execute 'importScripts' on 'WorkerGlobalScope': Failed to import 'https://docutest-a.akamaihd.net/integration/1ds/libs/msw/2.2.11/lib/mockServiceWorker.js'. importScripts() of new scripts after service worker installation is not allowed.
- translation error (1ds-bindle.js)
- [Violation] Permissions policy violation: Geolocation access has been blocked because of a permissions policy applied to the current document. See https://goo.gl/EuHzyv for more details.
- Warning: displayFormat focused cannot be used with ERSD
 Back to Docusign.com
Back to Docusign.com