Environment: ASP.NET Core MVC
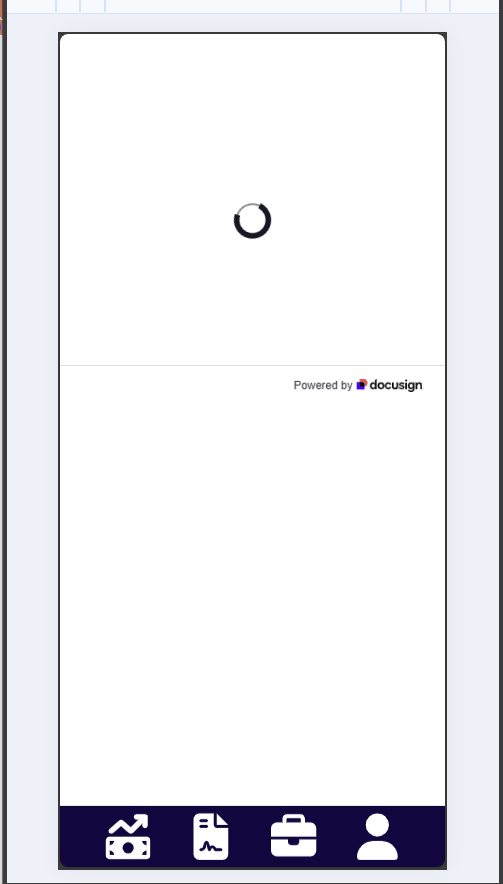
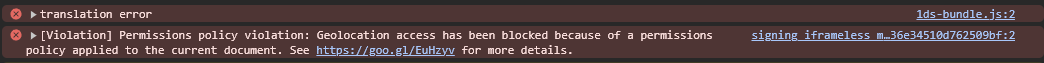
Problem Description: I am experiencing an issue with the DocuSignJS integration on my website. The specific error I am encountering is a Permissions Policy violation, which is causing the document iframe to load indefinitely. However, the DocuSign footer is still visible.
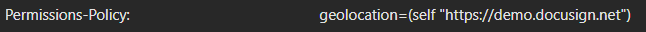
Full Error Message: [Violation] Permissions policy violation: Geolocation access has been blocked because of a permissions policy applied to the current document.
Additional Information:
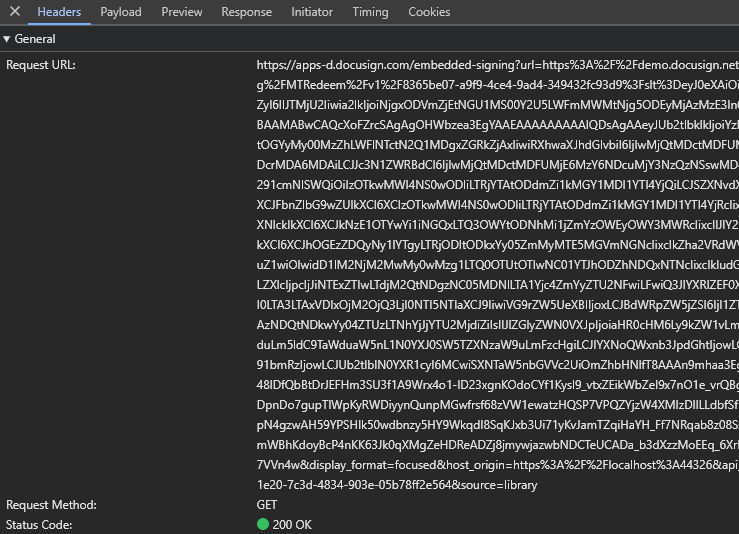
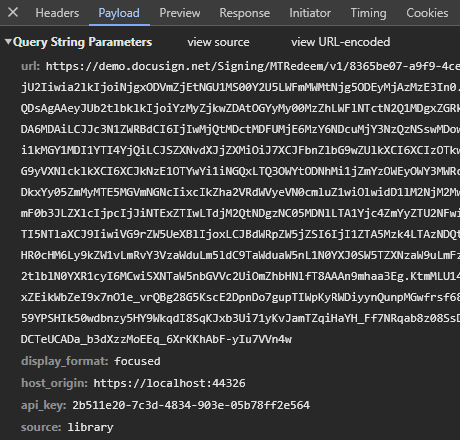
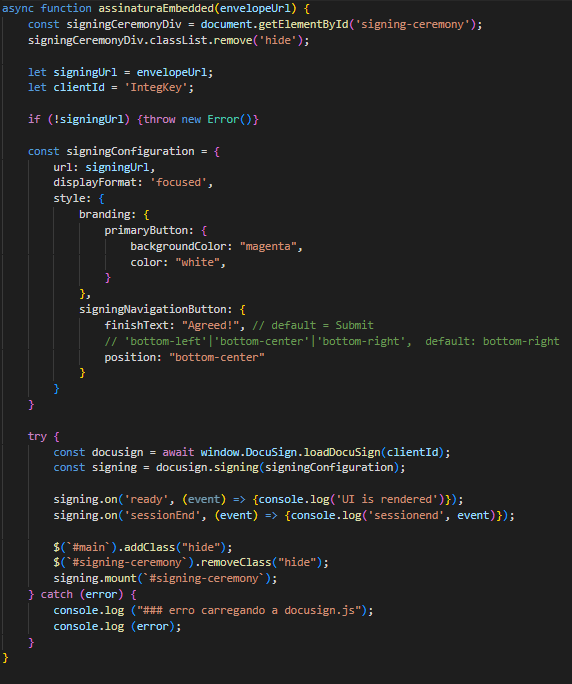
- I am using the focused view mode.
- I have tried adding
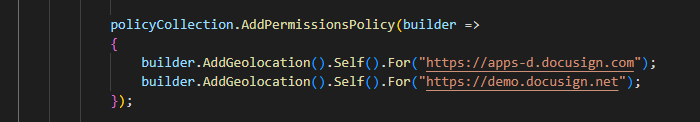
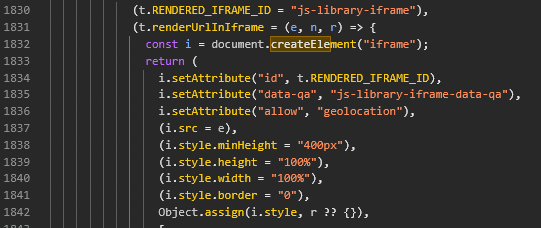
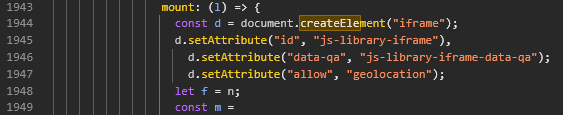
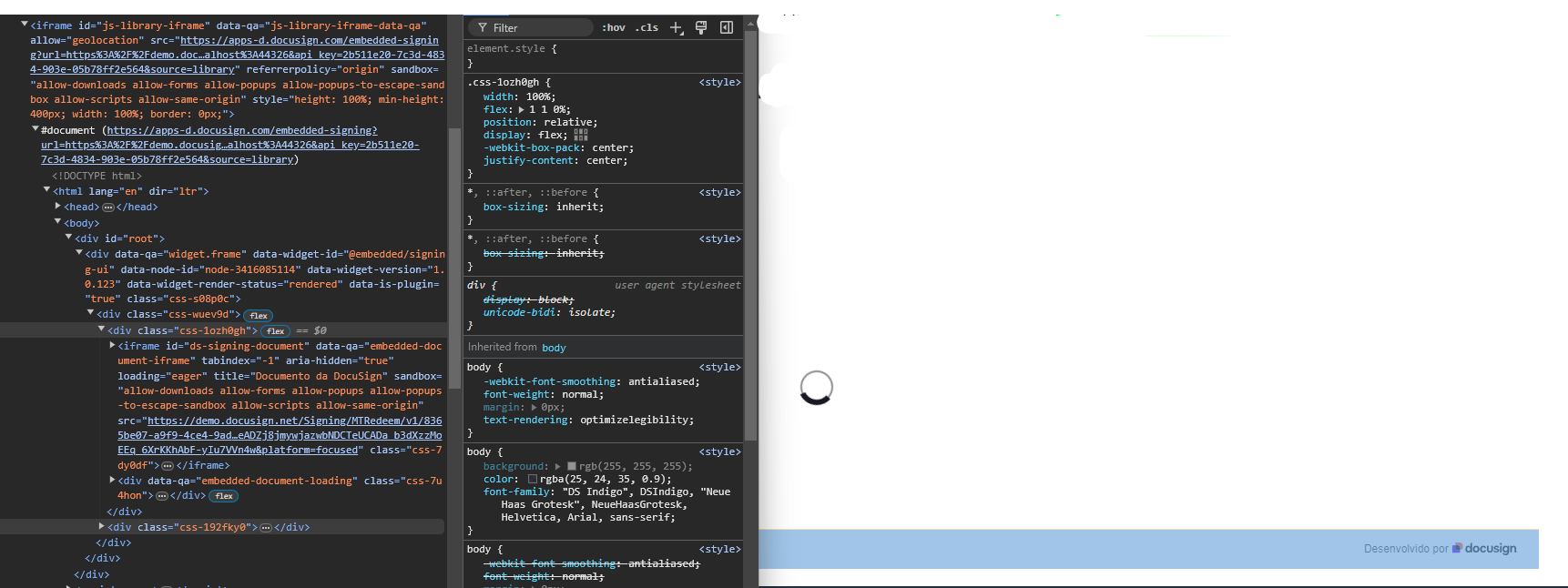
allow="geolocation"to the first iframe by modifying thebundle.jsfile where the iframe element is created (the second iframe is controlled by the DocuSign script). - I have also set up my geolocation header, but nothing seems to resolve the issue.
Steps Taken:
- Added
allow="geolocation"to the first iframe. - Configured geolocation headers.
Despite these steps, the iframe continues to load indefinitely.
Any assistance or suggestions on how to resolve this issue would be greatly appreciated. Thank you!










 Back to Docusign.com
Back to Docusign.com