Hi all,
I’m using the following JavaScript in my application:
async function startSigningCeremony(signingUrl) {
// Set the clientId to your application's Integration Key
let clientId = "28ef2184-4fc9-4ae0-b77b-a055fb0727ac"; // Integration key
// Check if signingUrl and clientId are provided
if (!signingUrl || !clientId) {
throw new Error("signingUrl and clientId must be set");
}
const signingConfiguration = {
url: signingUrl,
displayFormat: 'focused',
locale: 'en',
style: {
branding: {
primaryButton: {
/** Background color of primary button */
backgroundColor: "magenta",
/** Text color of primary button */
color: "white",
}
},
signingNavigationButton: {
finishText: "Agreed!", // default is Submit
// 'bottom-left'|'bottom-center'|'bottom-right', default: bottom-right
position: "bottom-center"
}
}
};
try {
// Load DocuSign and initiate the signing ceremony
const docusign = await window.DocuSign.loadDocuSign(clientId);
const signing = docusign.signing(signingConfiguration);
/** Event handlers **/
signing.on('ready', (event) => { console.log('UI is rendered') });
signing.on('sessionEnd', (event) => { console.log('Session ended', event) });
// Open the signing ceremony
document.querySelector("#signing-ceremony").classList.remove("hide");
signing.mount("#signing-ceremony");
} catch (error) {
// Any configuration or API errors will be caught here
console.error("### Error calling docusign.js");
console.error(error);
}
}When it gets to line
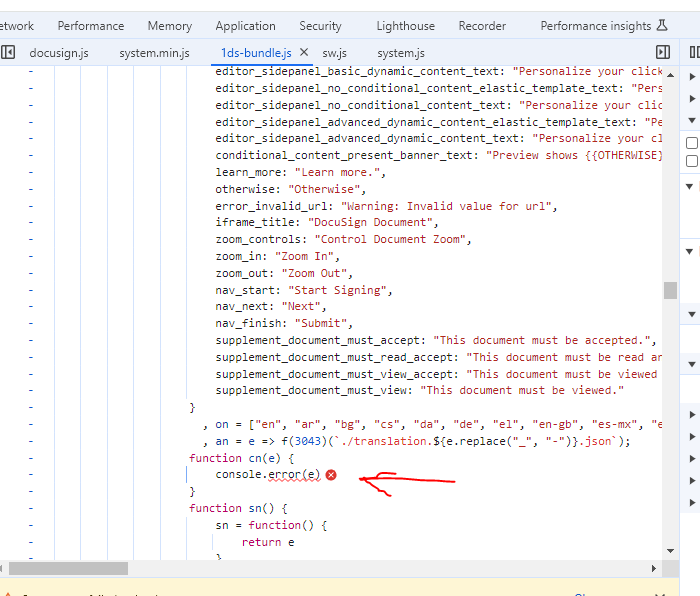
const signing = docusign.signing(signingConfiguration);I get a console error associated with 1ds-bundle.js: “translation error”.


 Back to Docusign.com
Back to Docusign.com



