In my application i am using iFrame to display the docusign embedded view.
i am able to complete the sign and read the event and perform operations and navigations in my app successfully in local environment.
But the issue is when this is tested in production environment, I am able to sign and redirect url is being called giving 200 response but nothing is happening after that.
same code is working fine with local environment and failing in production environment. I am not understanding is it because of any configuration issue or what.
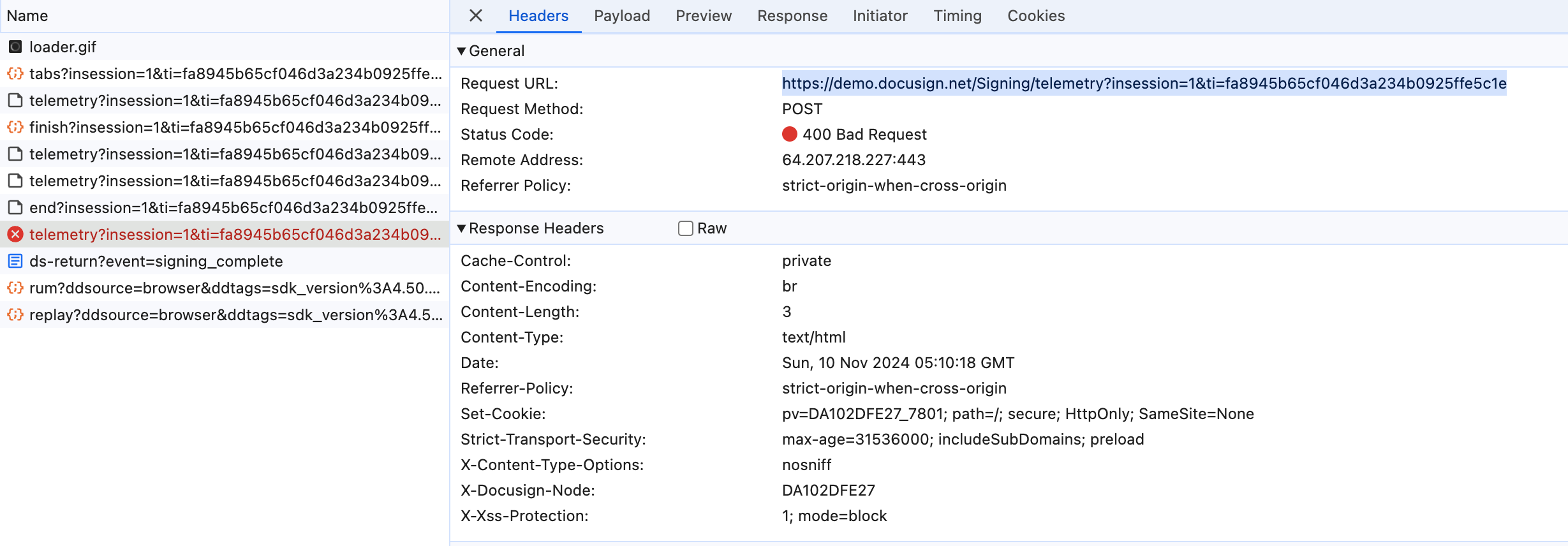
The difference I could see in the network requests is below request is failing. I don’t know exactly this is the problem. PFA below

I am using react router Route to handle the docusign url redirection like below
<Route
path={urls.docusignComplete}
component={() => <CustomDocusignCallback />}
/>
In the CustomDocusignCallback component, i am handling the event and calling backend api to update the document status and after that navigating back to home page.
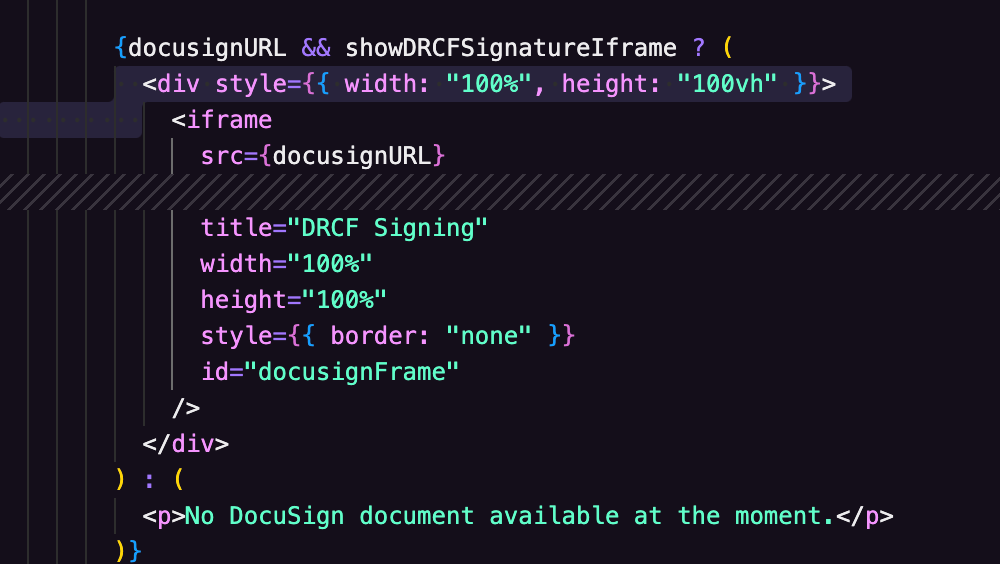
Below is the iframe logic:

redirect url is configured properly.
Please help me to resolve this issue.
Thanks.
 Back to Docusign.com
Back to Docusign.com