Hello,
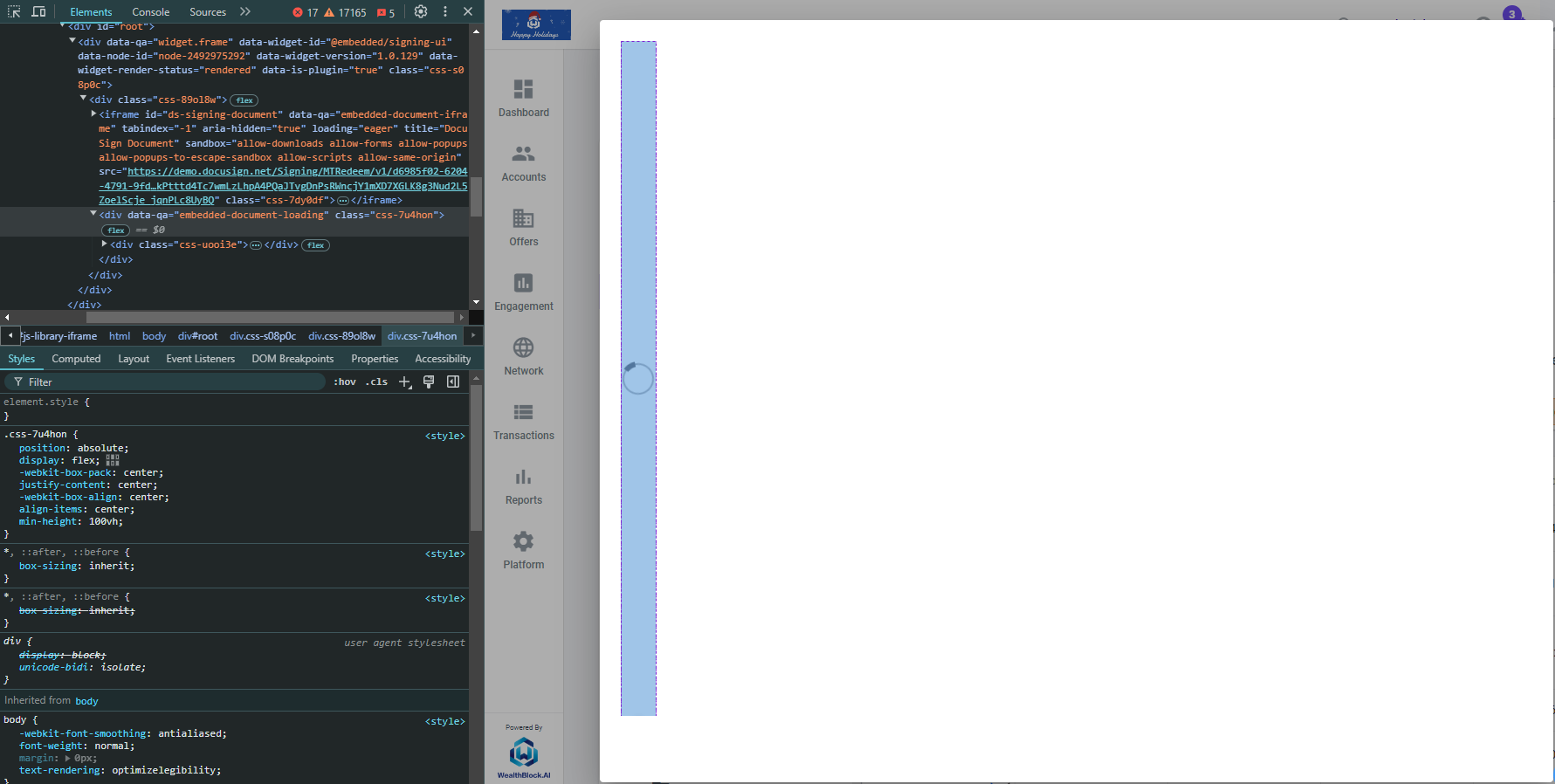
We’ve just updated to the Embedded Signing flow. When loading up a document the embedded loader is appearing on the left of the screen. However, there is no way to modify this. Is there something we can pass or is there a bug with our container?
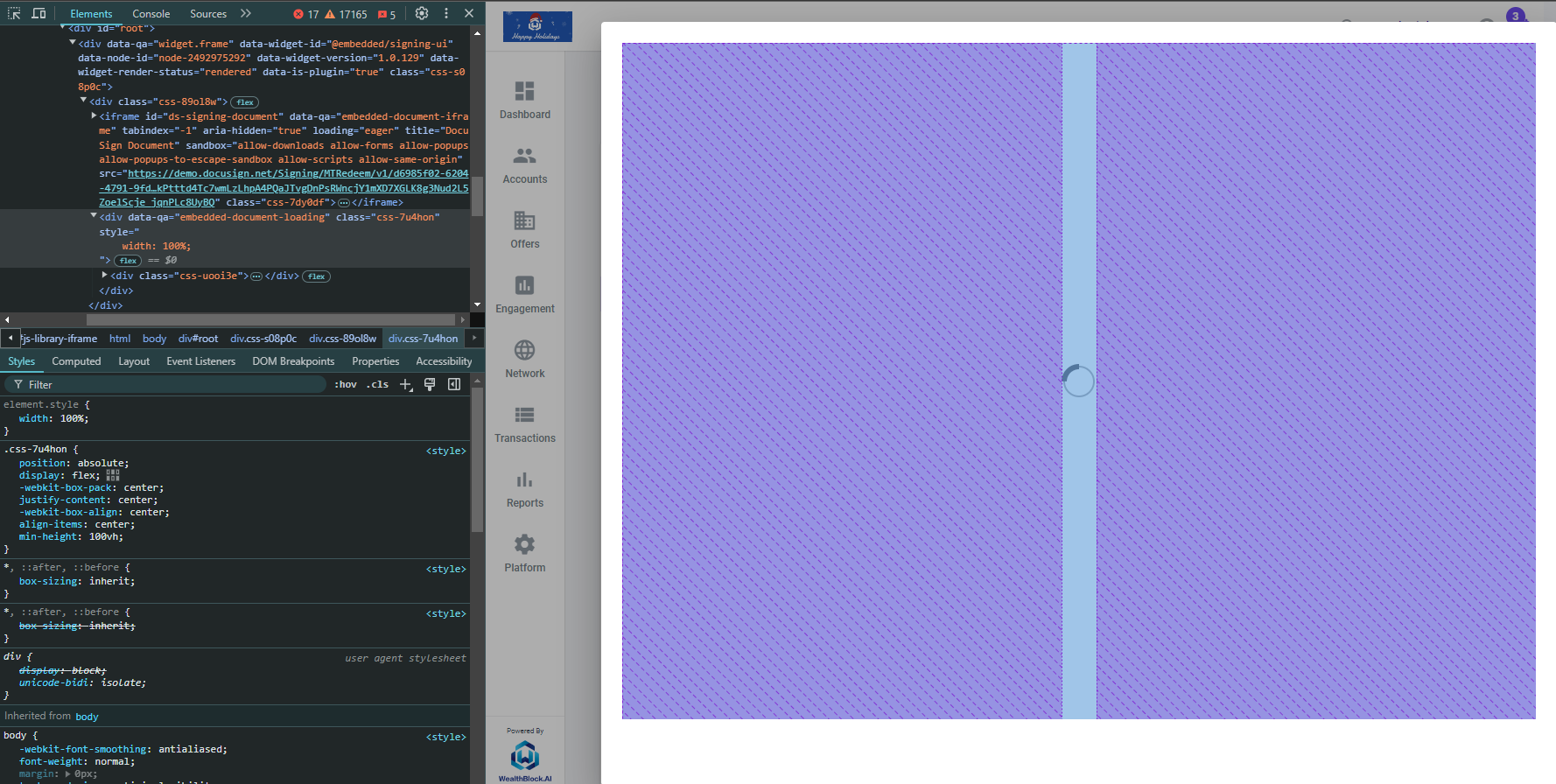
Bellow are the screenshots and source code

//running in the console
$('div[data-qa="embedded-document-loading"]').style.width='100%';
//updates the loader to show as centered
Application Code:
//TS
const signingConfiguration = {
url: this.url, //url from service
displayFormat: 'default',
style: {
signingNavigationButton: {
finishText: 'Submit',
position: 'bottom-right'
}
}
};
try {
const docusign = await DocuSign.loadDocuSign(clientId);
const signing = docusign.signing(signingConfiguration);
/** Event handlers **/
signing.on('ready', (_event) => {
console.log('UI is rendered');
});
signing.on('sessionEnd', (event) => {
console.log('sessionEnd', event);
if (event.sessionEndType === 'signing_complete') {
//signed
}
else {
//cancel
}
});
signing.mount(`#docusignLibContainer`);
$(`#docusignLibContainer`).removeClass("hide"); // Display the container
} catch (error) {
// Any configuration or API limits will be caught here
console.log("### Error calling docusign.js");
console.log(error);
}<!-- HTML -->
<div class="docusign-lib-wrapper">
<div id="docusignLibContainer"></div>
</div>//CSS
.docusign-lib-wrapper {
width: 100%;
height: calc(95vh - 100px);
#docusignLibContainer {
width: 100%;
height: 100%;
}
}
Thanks,
WBDev
 Back to Docusign.com
Back to Docusign.com





